This is republished version of Boost Productivity with Showcase-driven Development for Mobile or Front-end App, this article is also published at medium
Building UI is tedious, it takes a long time and many steps to do little modifications and see what it looks like. Especially when there’s a view buried deeply behind many complicated manual steps. Have you ever wonder how to boost your productivity by 10x or more when building UI? Yes, there’s a way - Showcase Driven Development. Now I am going to tell you the secret how I did it.
In recent years, I’ve built many React Native mobile apps and React front-end apps. I like the idea of React component. It’s nice you have a clean interface for UI views and make them pretty predictable and reusable. Besides React, the most exciting thing I’ve learned from the community is Storybooks. I think it’s a game-changer, and we can apply the same idea to native iOS development and other UI-based apps, and it can boost development productivity significantly and also bring many other great benefits.
With the great experience of using Storybooks in mind, I started building a personal native iOS project Zero Inbox with the same idea and found it boosts the development productivity by orders of magnitude. Since it’s not using Storybooks, but just with a similar idea, so I come up with a name Showcase Driven Development.
What’s Storybooks and Showcase Driven Development?
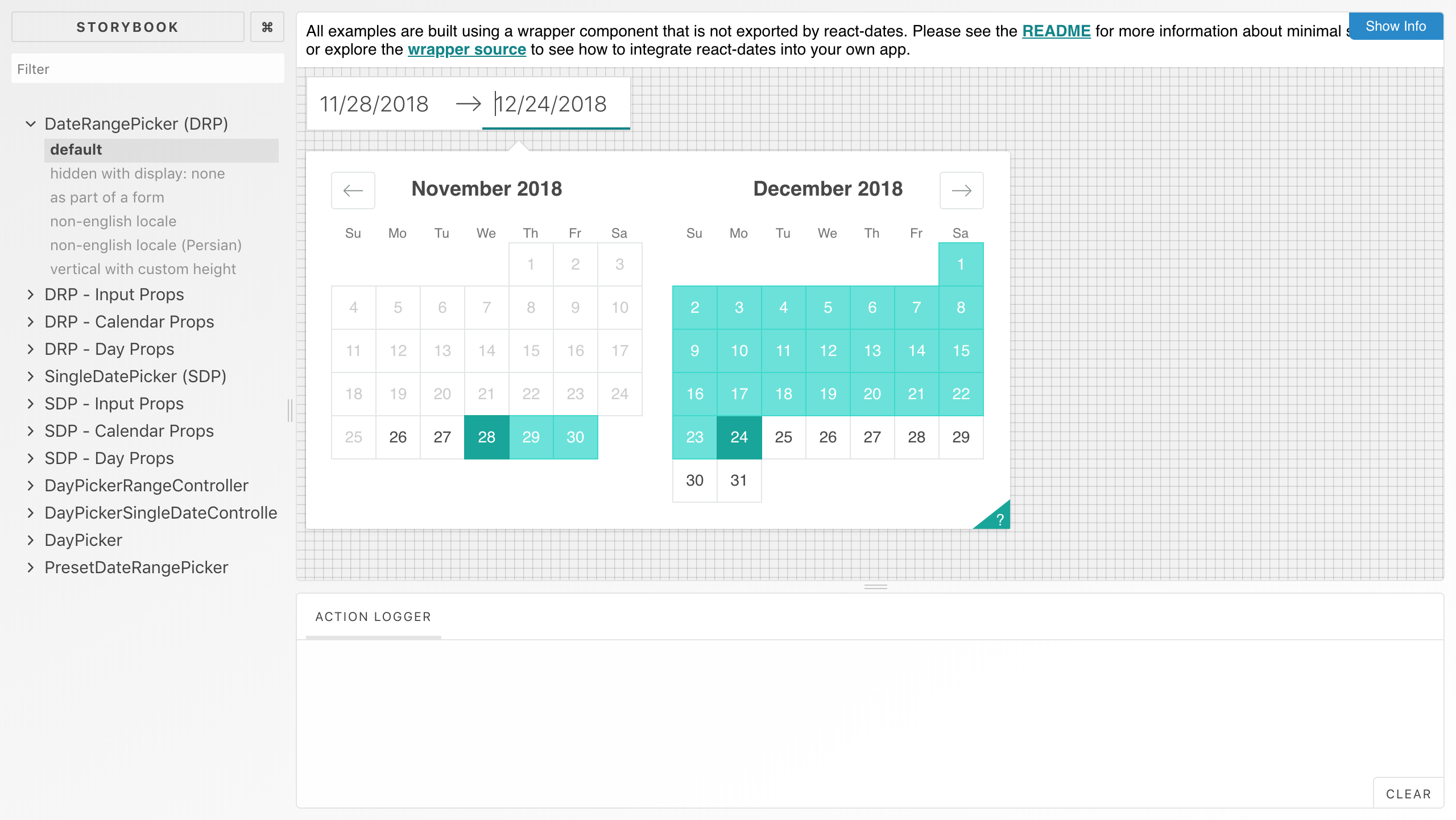
What’s Storybooks you may ask, it’s a pretty popular open-source tool used in front-end web development community for UI view component showcasing and interacting. Here are an example Storybooks showcasing a date picker component by Airbnb

You can also try the component yourself out here
Showcase Driven development means, to build the app UI with view components first, make the intractable UI view listed in an app built for showcasing. Then, later on, integrate with business logic with these components into the real app. It’s not just using a showcase app, it’s more like a new kind of workflow, much more like Test-driven development or Behavior-driven development. Let’s call it SDD for short.
Why SDD is a great idea?
Shorten the turnaround time for testing UI
Building UI relative apps is always time-consuming, as it often requires intensive cycles of modifying and seeing if it looks and interacts as expected. The problem for building UI is, unlike data processing or business logic, there’s no straightforward answer to expect, even if the UI is working, doesn’t necessarily mean it’s optimal from user experience and visual design perspective. So there’s always a room for improvement. For some complex UI, even to get to a usable state could take a long time. Moreover, as there’s no right output to expect, automatic testing couldn’t help at all.
To make things worse, the testing part for UI is usually not straightforward. The path for testing could belong. In many cases, you need to repeat a specific set of steps to get to the point where you can touch and interact with the developing UI view. For example, like this
- Modify the code for password save button
- Rebuild the app
- Launch the app
- Tap user account button
- Tap settings button
- Tap update password
- Type a new password
- Type the confirmed password
- Tap the save button
- Ensure the save button works as expected
It ends up like paying tax for every single tiny modification you make, the longer the path to get to the point where you can touch the view, the more time you waste in these unnecessary steps.
Also, yet again, this is not the worst case, for some situations, you even need to also work on the backend side, to prepare the data or configurations to enable you to test this single silly button change. It could be more like this
- Modify the code for password save button
- Rebuild the app
- Open your web app console
- Type command to reset your account
- Launch the app
- Tap user account button
- Tap settings button
- Tap update password
- Type a new password
- Type the confirmed password
- Tap the save button
In the worst scenarios, it may take something like 10 minutes or more just to test a little bit of change. Since it takes too long time and too painful to do tiny changes, developers usually end up settling down with poor UI / UX design.
With the showcase app, things are different. As we design the whole app for demonstrating the UI, the turnaround time can be reduced down to the minimum. The workflow is now more just like this
- Modify the code for password save button
- Rebuild the showcase app
- Launch the showcase app
- Ensure the save button works as expected
For front-end web or React Native development, the React and other communities have some cool technology like hot loader which allows code changes to be monitored and updated live automatically for you. It cuts down the turnaround even down to be something like this
- Modify the code for password save button
- Ensure the save button works as expected
With native iOS app or Android app, I am not sure if there is similar hot reloading technology, but even there’s no such thing, rebuilding the showcase app and launching it is still way better than going through lengthy testing path. In the long term, the tax saving for testing could be tremendous!
It’s easier to work with the designer
As a software engineer, we usually see things only from our perspective. Set up the app, modify the code, run the app, and see what’s changed is part of our daily job, we take this for granted. However, for designers, it’s not their job to be able to do this. As a result, to build great UI / UX, it usually always requires the designer to sit down with a software engineer to be able to introduce any minor change to the UI.
With SDD, as all the UI are built as components and presented in the showcase app, it removes the barriers for design people on the team to do minor UI tweaks without or at least requires only minimum engineer’s help.
Distribute workload
We all know that working on the same UI project with multiple people concurrently could be challenging. When building the UI directly into the app, it’s common that you will run into situations where one view depends on another view. Without the previous view done, there’s no way you can get to the next view and build it. It’s like building a house with only a second floor but not building the first floor first. It’s also easy to step on each others’ toe with your teammates.
Moreover, building UI in this kind of approach usually requires knowing the business logic, as you need to make the app works so that you can build the UI and views on top of it. It makes that harder for a team to work on the same project. Junior team members won’t be able to build a simple UI view without the help from the senior folks if they cannot handle the business logic independently.
The real game-changer for using SDD is, it makes building one massive UI project with different people in charge of different components easier. Since with SDD, it enables building one single view component without relying on other views or business logic, the developer can now focus on building just the view itself without worrying too much about the context. It is beneficial for scaling productivity up by distributing workload to different people at the same time with view components as the workload unit. You can even outsource these components to contractors to speed up the progress.
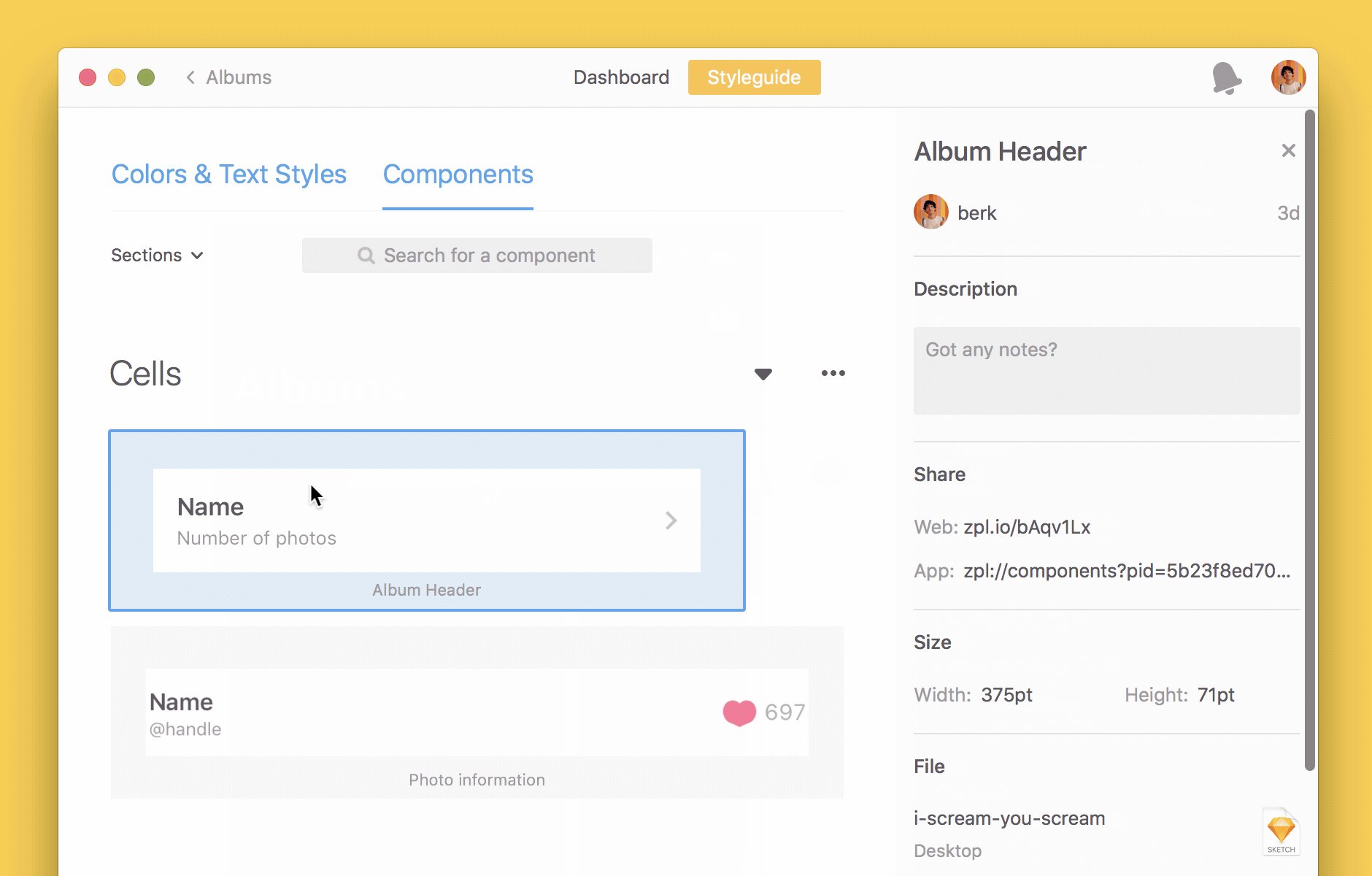
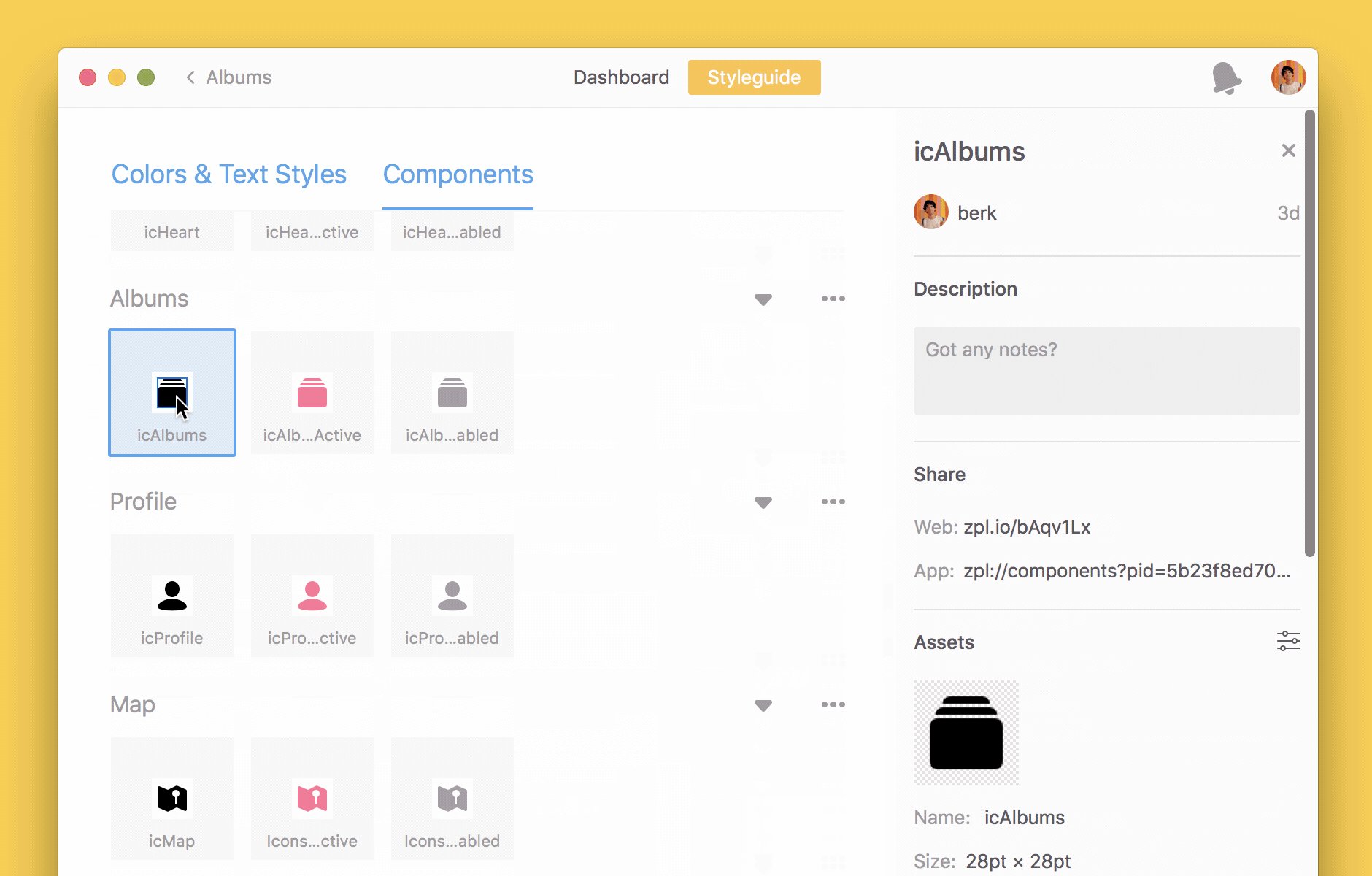
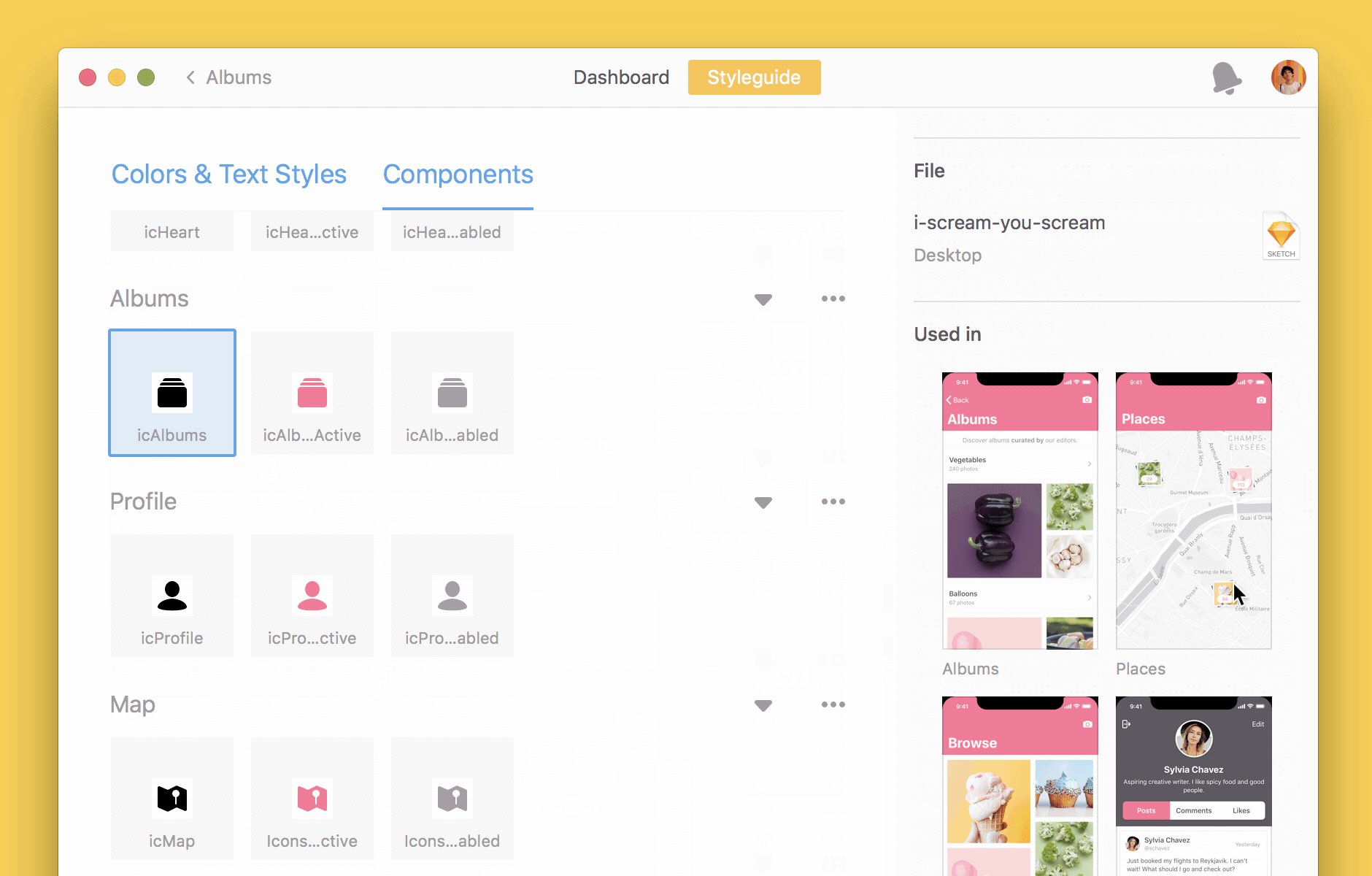
Despite using SDD means you can distribute workload efficiently to different people, it also comes with an implication. You need to have all your design ready and make them accessible to all your developers. Fortunately, nowadays there’s a tool like Zeplin for that.

From Introducing Zeplin 2.0 — Components and a ton more goodies
Enforce good View Model abstraction
Building a large, complex UI project is not easy, and the architecture of an app can only be well structured. Otherwise, it becomes a mess quickly, and the team suffers from endless whack-a-mole style debugging hell. Very often, people adopt design patterns like MVC or MVVM as the architecture of the app. In recent years, MVVM seems to be a pretty popular choice. With the idea of SDD, it makes MVVM an even better choice, since now View is pretty dump. Ideally, it knows nothing but just the View Model. With the good abstraction of the View Model, we can showcase the View easily in the showcase app with a mock View Model. In other words, to build components for showcase in the app, the View Model abstraction needs to be good. So yet another benefit you got from using SDD is enforcing great View Model abstraction.
Building native apps with SDD in real life
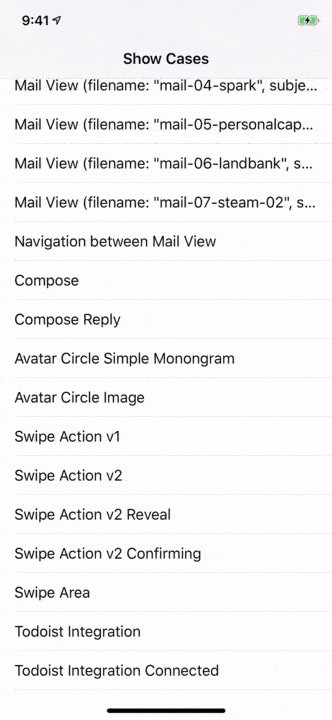
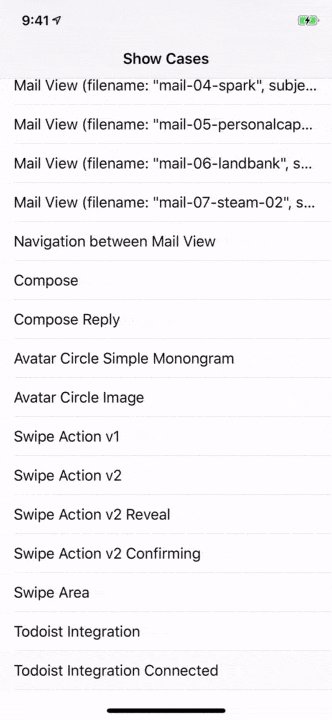
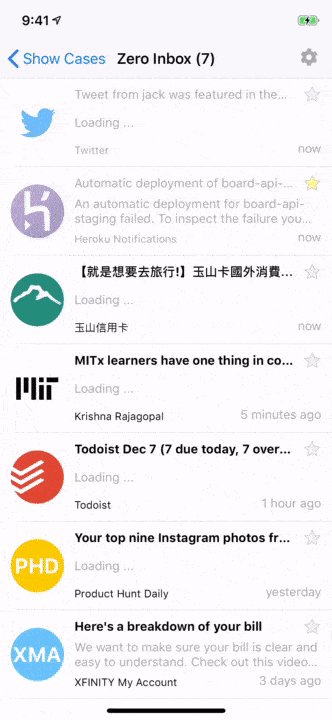
We’ve talked enough of reasons to use SDD for building apps, now let’s see what it looks like to use SDD for building native iOS app. Here’s the example showcase app I built for Zero Inbox.

It’s a simple iOS app as an additional target in your Xcode project. It has a UINavigationController as the root view controller and a simple UITableViewController which lists all the showcases. To keep it short here’s some takeaways:
- It’s not user-facing app, keep it simple and stupid
- Use MVVM for abstraction
- Build the view component and showcase first with a mock View Model then integrate it back to the app later (not religious)
- Use UserDefaults to memorize the last view you are at and show it immediately after app, launch to save an extra step of tapping on specific showcase
- Just like writing test cases, you may want to cover different variants, like different configurations for a single view. Also, cover down to as small as a custom button view, as big as the whole UIViewController.
For more about using MVVM for iOS, you can reference my another article MVVM with ReactiveCocoa 4 - Why and How (part 1).
SwiftUI is adopting the same idea
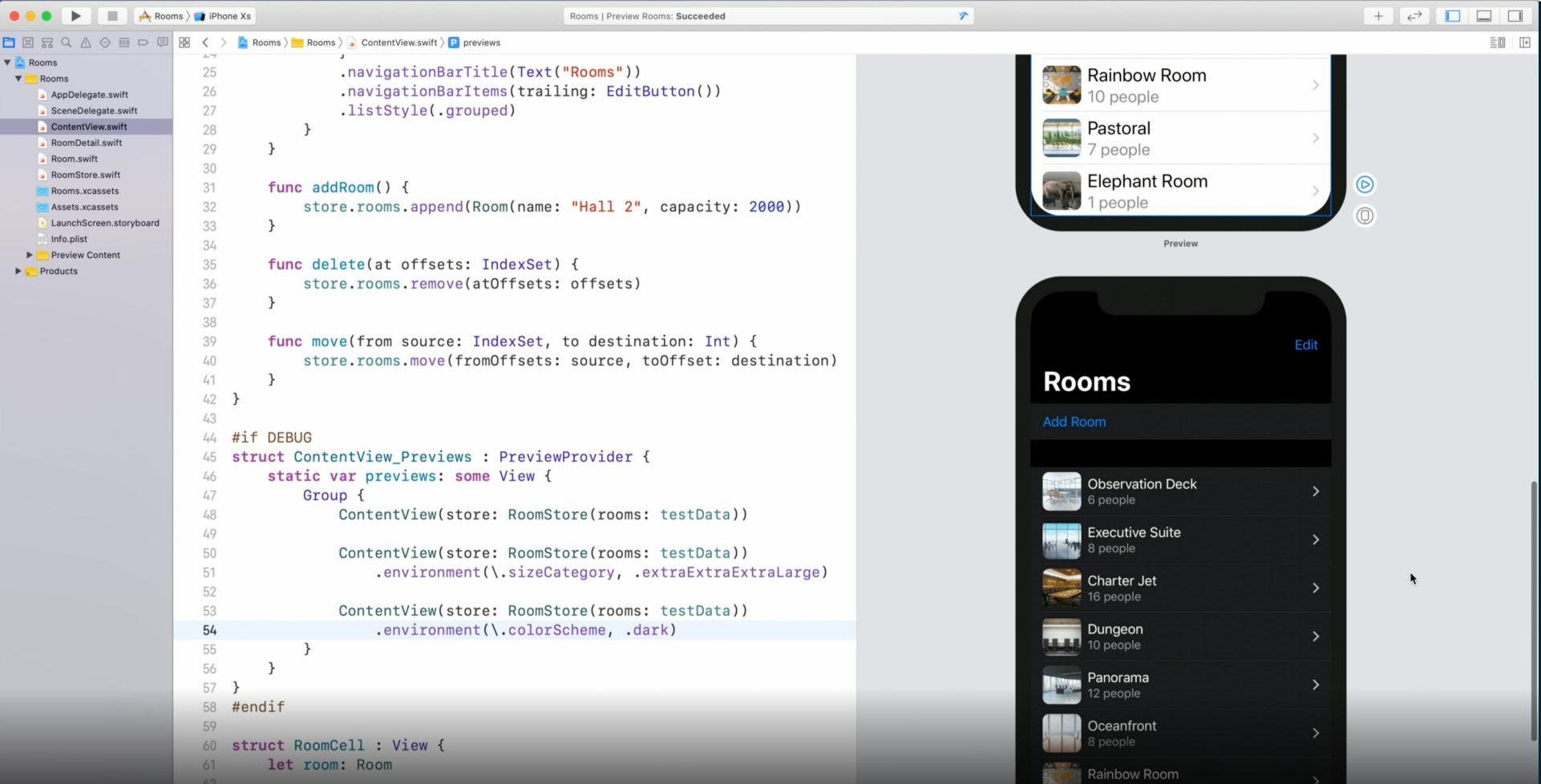
Interestingly, after I published this article first time in 2018, Apple announced SwiftUI. If you look closely, you will notice it’s actually React in Swift. And not surprisingly, they also adopted the approach of SDD in the new UI framework, and even integrate the workflow into Xcode. In the WWDC introduction video, you can see they demonstrated how to create different previews with different environment configurations for the same view:

Summary up
As you can see even Apple is adopting the same idea, which says something about SDD. I think this concept will soon be the future standard of building UI. Also as shown in the demo video, the swipe action I built requires a crazy ton of tweaking, and you can imagine if I don’t use SDD, how much time it could waste in just going through the testing steps here. With SDD, I can cut the tweaking turnaround time down to somewhere like 10 seconds. With this, I can try many different things rapidly. The quality of my app then could be high, as all these details are well polished. From what I’ve learned, SDD changes the way of building app fundamentally in a positive way. If you’re like me enjoy polishing details down the pixel level, thinking about boosting productivity down to the few second level, SDD is something your team should try.